Jan 15, 2020/mod: May 4,2020 - 2 min read - プログラミング
思考はブラウザのタブに現れる:Chromeのタブリスト取得方法
ブラウザって使ってるとどんどんタブが溜まってきますよね?
でも、そのタブって要は自分が気になって開いたページの履歴なので、自分の「思考・嗜好」の塊なんだと思うんです。
そこで今回は「Chrome拡張機能を使って今開いているタブのリストをマークダウン形式で取得する方法」に関して書きます。
人のブラウザにしかけちゃだめだよ!
この機能を作ってから、わざとタブを残して新しいタブをどんどん開くようになりました。
タブが溜まってきたら、タブリストを作って履歴として別の所に保存しています。
AIとかで解析すると面白そうですね。
必要なファイル
以下のファイルを特定ディレクトリ内に作成します。
icon.png # スクリプト用アイコン16x16
manifest.json # この拡張機能のmanifestファイル。必須
popup.css # ポップアップする画面のcss。popup.htmlに埋め込んでも良い。
popup.html # ポップアップ画面のhtml。javascriptからこのファイルにinnerhtmlで書き込む。
popup.js # メインのスクリプトChromeのAPI使ってタブリスト取得manifest.json
default_popupのところでpopup.htmlを指定することにより、popup.html→popup.jsという流れでスクリプトが起動しています。
{
"name": "Show Tabs",
"version": "1.0",
"description": "show tabs",
"permissions": [
"tabs", "chrome://favicon/*"
],
"browser_action": {
"default_title": "Show Tabs",
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"manifest_version": 2
}popup.html
popup.css,popup.jsの読み込みと、tabデータ書き込み場所だけのシンプルなファイルです。
<!doctype html>
<html>
<head>
<title>Popup</title>
<link href="popup.css" rel="stylesheet" type="text/css">
<script src="popup.js"></script>
</head>
<body>
<div id="tab-list"></div>
</body>
</html>popup.css
お好みで。
body {
overflow: hidden;
margin: 0px;
padding: 0px;
background: white;
width: 400px;
}
div {
padding: 1px 3px;
font-size: 10pt;
width: 400px;
margin-top: 1px;
}popup.js
chromeのAPIを呼び出して、tabリストを取得した後、htmlに書き込んでいます。
function init() {
var tabs = [];
chrome.windows.getAll({ populate: true }, function(windowList) {
for (var i = 0; i < windowList.length; i++) {
for (var j = 0; j < windowList[i].tabs.length; j++) {
tabs.push(windowList[i].tabs[j]);
}
}
var outputDiv = document.getElementById("tab-list");
tabs.forEach(function(tab) {
displayTabInfo(tab.windowId, tab, outputDiv);
});
});
}
function displayTabInfo(windowId, tab, outputDiv) {
if (tab.favIconUrl != undefined) {
outputDiv.innerHTML += "<img src='chrome://favicon/" + tab.url + "'>\n";
}
outputDiv.innerHTML +=
"<b>web [" + tab.title + "](" + tab.url + ")</b><br>\n"; //markdownフォーマット
}
document.addEventListener('DOMContentLoaded', init);
Chrome拡張機能への登録
- Chrome 右上→その他のツール→拡張機能
- 右上のデベロッパーモードをon
- パッケージ化していない拡張機能を読み込む→manifest.jsonのあるフォルダを指定
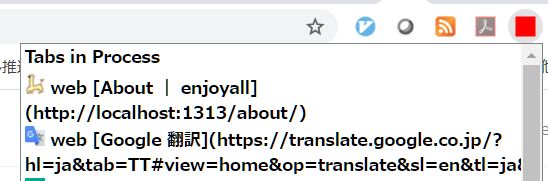
登録すると、上の方にスクリプトのicon (icon.pngで指定したもの)が表示されていると思うのでクリックしてみてください。

Chrome Tab List
これ、いつものタブと違うくない?
できたでしょうか?
enjoy!
comments powered by Disqus
