【食べ歩き】ブログにマップを載せる方法!【スポット紹介】

せっかく食べ歩き記事書いたのに地図の載せ方がわからない方、Googleマップの埋め込みだとクリックした時に自分の記事に飛ばせないから使いたくない方、この記事のやり方なら解決できます!
美味しいハンバーガーやさん見つけたから記事書いた!
何この記事。。地図がないからわからないよ
Googleマップ埋め込んだ!
クリックしたらお店のサイトに飛んだから、もうブログ読むために戻らないけど良い?
今回の記事では↓↓のような地図の埋め込み方を書きます!(クリックしてみてね!)
色合いはGoogleマップとは異なりますがクリックで自分の記事に飛ばすこともできるので、トップページなどに全部のスポットを載せた地図を貼って、クリックで各記事に飛ばすことができます。
(個別記事ではGoogleマップ埋め込みにしてあげると読み手の利便性に良いでしょう)
地図埋め込み方法
今回は Leaflet - a JavaScript library for interactive mapsというライブラリを使って作成します。
ワードプレスなどでスクリプト埋め込みが難しい方のために今回は、htmlファイルを作成してiframeで埋め込む方式にしてみました。
地図htmlファイルの作成
まず、地図に載せたいポイントの「緯度・経度」の情報を準備します。
こら!もっと丁寧に!
まず、Googleマップで載せたいポイントを検索して表示させます。
そして、載せたいポイントにマウスのカーソルを置いて右クリックメニューを出します。正確にカーソルを置かないと場所がずれるので気をつけましょう。
「この場所について」を選択します。

Googleマップの右クリックメニュー
出てきた情報の緯度経度の数値をコピーします。

Googleマップの右クリックメニュー
準備するhtmlファイルは以下のようになります。(この記事の最初の地図の例)
作成したhtmlファイルはブラウザでそのまま開くことができる(ファイルをブラウザにドラッグ&ドロップ)ので、作成しながら確認しましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sample</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"></script>
</head>
<body onload="init()">
<script>
function init() {
var map = L.map('mapcontainer', { zoomControl: true });
// 中心ポイント
var mpoint = [35.6845301,139.7014055]
// 12はズームの大きさ
map.setView(mpoint, 12);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
// ポイント1つ目
var pointa = L.popup().setContent('<img src="https://enjoyall.comichi.com/images/funya_s.jpg" width="150px"/><br /><a href="https://enjoyall.comichi.com/put-map-on-blog/" target="_blank">紹介記事:burger kitchen CHATTY CHATTY</a>');
L.marker([35.688821, 139.712872], { draggable: false }).bindPopup(pointa).bindTooltip("clickで詳細").addTo(map);
// ポイント2つ目
var pointb = L.popup().setContent('ハンバーガーE・A・T(イーエーティー)');
L.marker([35.679920, 139.706394], { draggable: false }).bindPopup(pointb).bindTooltip("clickで詳細").addTo(map);
}
</script>
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>中心ポイント(mpoint=[xxxx,xxxx])
グーグルマップの右クリックメニューで地図の中心にするポイントの座標を取得してここに入れてください。
ズームの大きさ(map.setView(mpoint, xx))
ズームの大きさ(サンプルでは12)を好みで変更してください。大きいほどズームアップされます。
ポイントとポップアップ
L.markerが地図上のマーカーになり、座標を入れてやります。この中のbindPopup(xxxx)で示されたポップアップがポイントをクリックした時に表示されます。
ポップアップ内容はL.markerの一つ上の行で作成していますbindPopupで示した名前と同じ名前で作成する必要があります。
ポップアップの内容は通常のhtmlなので好みで作成してください。ポイントの紹介記事へのリンクにしておくと良いでしょう。
記事へのマップ埋込み
作ったhtmlファイル(例としてsample-points.htmlとします)をレンタルサーバーにアップロードします。
アップロードができたら、ブログの記事で以下のようにiframeタグで読み込みます。(src=のurlはアップロードしたファイルを示すようにしてください)
<iframe src="https://enjoyall.comichi.com/sample-points.html" style="height:450px;width:600px;"></iframe>Googleマップの埋め込み方
うまく埋め込んだ地図からクリックでスポット紹介記事に飛ばすことができたでしょうか?
では、個別記事側ではGoogleマップを埋め込んで見ましょう。(ルート検索とか何かと読む人にとって便利なので。。)
まず、紹介したいスポットを検索して表示させます。
表示させたら、「共有」ボタンをクリックします。

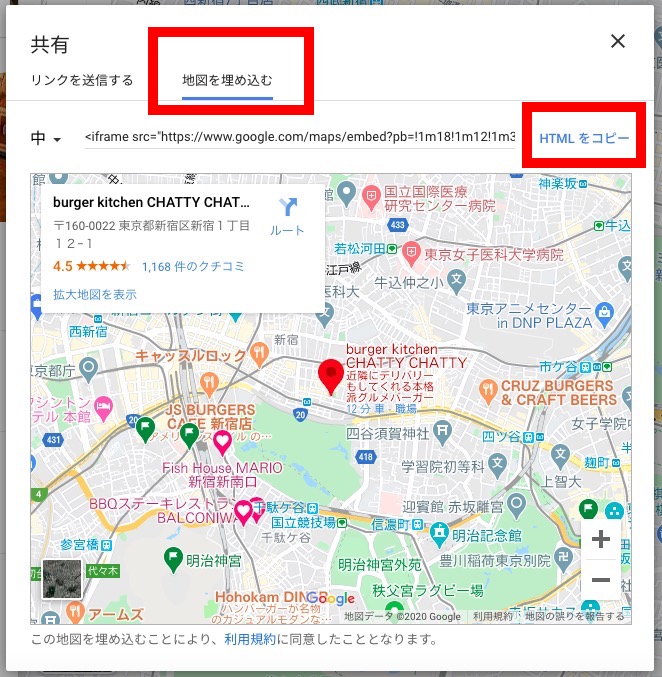
Googleマップ地図の埋め込み
出てきたウィンドウで「地図を埋め込む」を選択し、「HTMLをコピー」してブログの記事に貼り付けます。

Googleマップの共有ボタン
このように表示されたら成功です。
ハンバーガーの記事ないのかよ!
enjoy!
