Jan 29, 2020/mod: Mar 17,2020 - 2 min read - ブログ運営
SNSでちゃんとシェアされるブログにする:metaタグ設定

ブログのアクセスアップを考える上で、検索エンジンの次に大事なのがソーシャルネットワーク(SNS)からの流入トラヒックです。
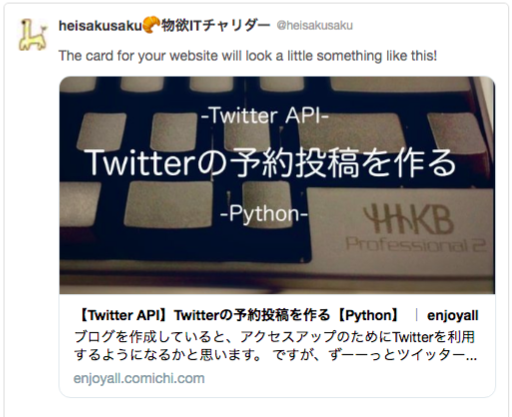
Twitter,Facebook等に貼り付ける時に下の画面のように綺麗に表示できるとアクセスアップ間違いなしですね!

Twitterへの貼り付け
このブログのソースを覗いてみる
このブログもSNS貼り付けや、SEOを考えていろいろなタグがヘッダに埋め込まれています。
<header> <!-- header内のタグの抜粋-->
<link rel="icon" href="/images/logo.png"> <!-- ブラウザで開いた時のアイコン-->
<meta name="description" content="世の中には..." /> <!-- 記事の説明(記事の最初のxx文字) -->
<meta name="keywords" content="ブログ,初めての○○シリーズ," /> <!-- キーワードリスト -->
<meta name="twitter:card" content="summary_large_image" /> <!-- Twitterに貼り付けた時の見た目-->
<meta name="twitter:site" content="@heisakusaku" /> <!-- Twitterアカウント -->
<meta property="og:url" content="https://enjoyall.comichi.com/blog_setup/" /> <!-- FB向け記事のURL -->
<meta property="og:site" content="enjoyall" /> <!-- FB向けサイト名 -->
<meta property="og:title" content="初めてのレンタルサーバーでのブログ・ホームページ開設 | enjoyall" /> <!-- FB向け記事タイトル-->
<meta property="og:description" content="世の中には.." /> <!-- FB向け記事の説明 -->
<meta property="og:image" content="https://enjoyall.comichi.com/images/mori.jpeg" > <!-- FB向け記事写真-->
<meta property="twitter:image" content="https://enjoyall.comichi.com/images/mori.jpeg" ><!-- Twitter向け記事写真 -->
</header>ブログ生成ツールを使っている人は必ず「テンプレート」というものがあると思いますので、Header向けテンプレートを加工して自動でtitleやimageが埋め込まれるようにしてみてください。
出来上がったらここで試してみましょう。
Twitter Card Validator
Twitterで予約投稿をしたい場合はSocialDog使いましょう。

紹介記事: 【フォロワー数向上】Twitter便利アプリSocialDogを参照してください。
この記事のイメージふにゃにして!
しょうがないなぁ
comments powered by Disqus
