【chrome拡張機能】競合ブログのhtmlタグ解析【javascript】

ブログの検索順位の秘密はhtmlタグにあるかもしれません!ちょっとしたスクリプトを作って競合ブログを解析して丸裸にしてやりましょう!
いつまでも検索順位が上がらない
この程度のブログで上がったら迷惑だよ!
競合解析のやり方はいろいろありますが、今回はパクりやすい学んで自分のブログに活かしやすい「htmlタグ分析」をやってみます。
htmlタグ分析で見ること
htmlタグ分析で見るのはSEOに関係すると言われている以下のタグです。
- title
- h1/h2/h3
- strong
それぞれの中にどのようなキーワードがどれくらいの頻度で入っているか確認して参考にしましょう。
さらに突っ込んだ解析をするなら、記事全体を解析して、キーワード出現率等を見るのが良いのですが面倒くさいので今回は取り上げません。
スクリプト作るスキルが足りないってはっきり言えばいいのにケラケラ
htmlを確認する方法はいくつかありますが、今回は3つほど見ていきましょう。
分析方法1:ソースコードを読む
最初は、ソースコードを読むという荒業です。
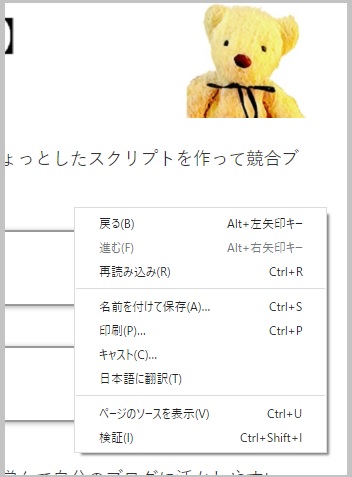
大抵のブラウザには、下の画面のように右クリックでソースコードを表示するメニューがあります。

ソースコードを表示
実際に表示させてみるとうんざりするかと思いますが、プログラミングに手を出したくない人は、このソースコード表示から各タグの内容を調べていきましょう。
分析方法2:ブックマークレットを使う・作る
次は簡単です。ブックマークレットという方法で、htmlのタグを取ってくるjavascriptを「ブックマークに入れ込んでしまう」という技になります。
まず、chromeの場合「ctrl-shift-o」を押してブックマークマネージャを表示させます。
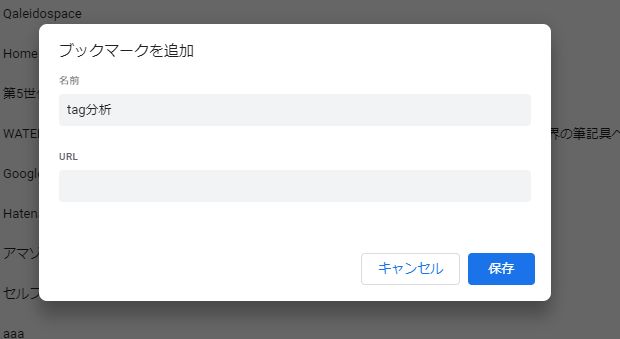
ブックマークマネージャの空いているところで右クリックすると「新しいブックマークを追加」というメニューが出てくるので選択します。

ブックマーク追加画面
名前のところは好きな名前をつけて、URLのところに下のコードを貼り付けます。
javascript:(function(){var a="title: "+document.title+"\n";document.querySelectorAll("h1,h2,h3,strong").forEach(function(b){a+=b.nodeName+": "+b.textContent+"\n"});(function(b){var a=window.open().document;a.writeln("<textarea rows=15 cols=80>"+b+"</textarea>");a.close()})(a)})();

ブックマークレット
注:ポップアップブロックのせいで表示されないことがあるのでその場合はポップアップブロックを解除して下さい
分析方法3:chrome拡張機能を使う・作る
ポップアップブロックを止めるのはなんかセキュリティー上良くない気がするというあなたは、もう少し読んで下さい。
以前作成した、ブラウザのタブリストを取得するのと同じ「Chrome拡張機能」を作ります。
 思考はブラウザのタブに現れる:Chromeのタブリスト取得方法 | enjoyall
思考はブラウザのタブに現れる:Chromeのタブリスト取得方法 | enjoyall
必要なファイル
以下のファイルを特定ディレクトリ内に作成します。
.
├── manifest.json # この拡張機能のmanifestファイル。必須
├── icon.png # スクリプト用アイコン16x16
├── popup.html # ポップアップ画面。popup.jsからこのファイルに結果を書き込む
├── popup.js # get_tags.jsからの結果データを受け取りpopup.htmlに書き込む
└── get_tags.js # ブラウザの各タブで読み込まれページ情報を取得する動きとしては、popup.jsが自分をcallbackとしてget_tags.jsを起動→get_tags.jsがh1/h2/h3等のタグ情報を取得してpopup.jsをコールバック→popup.jsが受け取った結果情報をpopup.htmlに書き込み。
各ファイルの中身は以下のようになります。
manifest.json
manifest.jsonはこの拡張機能の概略を記したファイルになります。今回2つのスクリプトファイルを使うのでそれを登録しています。
一つは「content_scripts」セクションのget_tags.js。content_scriptsというのは各タブに表示されているコンテンツにアクセスできるスクリプトという意味です。
もう一つは「browser_action」セクションのpopup.htmlから呼び出されるpopup.js。browser_actionというのはアイコンをクリックした時に起動するスクリプトです。
{
"name": "Show H1/2/3 Tags in the page",
"version": "1.0",
"description": "show Tags",
"permissions": [
"activeTab"
],
"content_scripts":[{
"matches": ["<all_urls>"],
"js": ["get_tags.js"]
}],
"browser_action": {
"default_title": "Show Tags",
"default_icon": "icon.png"
,"default_popup": "popup.html"
},
"manifest_version": 2
}popup.html/popup.js
popup.htmlはpopup.jsの読み込みと、表示用のタグがあるだけです。
<!doctype html>
<html>
<head>
<script src="popup.js"></script>
</head>
<body>
<div id="tag-list"></div>
</body>
</html>chrome.tabs.query({ active: true, currentWindow: true }, function(tabs){
chrome.tabs.sendMessage(tabs[0].id, {text: 'getTags'}, function(response){
var outputDiv = document.getElementById("tag-list");
outputDiv.innerHTML += response;
});
});
chrome.tabs.query() で現在アクティブになっているタブを探し、chrome.tabs.sendMessage()でcontent_scriptsの"get_tags.js"にメッセージを送っています。コールバック関数でタグID"tag-list"に結果を埋め込んでいます。
get_tags.js
タブ上で動作するget_tags.jsはdocumentからtitleと対象タグ(h1,h2,h3,strong)の情報を見つけ出してsendResponse()関数で結果をコールバックしています。
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
if (request.text && (request.text == "getTags")) {
sendResponse(getTags(document));
}
return true;
}
);
function getTags(doc){
var contents="title: " + doc.title + "\n" ;
var targets = doc.querySelectorAll('h1,h2,h3,strong');
targets.forEach(function(value){
contents += value.nodeName + ": " + value.textContent + "\n";
})
contents = '<textarea rows=15 cols=80>'+contents+'</textarea>';
return contents
};
Chrome拡張機能への登録
以下の手順で拡張機能を登録します。
- Chrome 右上→その他のツール→拡張機能
- 右上のデベロッパーモードをon
- パッケージ化していない拡張機能を読み込む→manifest.jsonのあるフォルダを指定
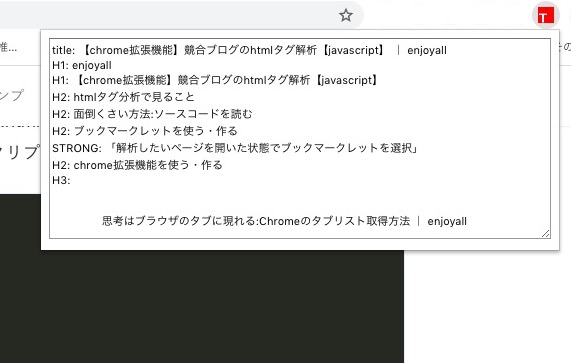
登録すると、上の方にスクリプトのicon (icon.pngで指定したもの)が表示されていると思うのでクリックしてみてください。

タグリスト取得結果
きちんと動作したでしょうか?
このスクリプトで調べて面白かったこと
いくつか面白いサイトを見つけました。
内部リンクがh3タグ
別記事を紹介する内部リンクがh3というのは結構衝撃的でした。さっそく真似しました。
 【比較レビュー】ロイヒトトゥルム vs モレスキン 【手帳対決】 | enjoyall
【比較レビュー】ロイヒトトゥルム vs モレスキン 【手帳対決】 | enjoyall
このサイトの一番下の「タグ検索」がh2タグだった
めちゃくちゃタグの無駄遣いしてました。修正しました。
h2タグの中身が空っぽ
スクリプトで取得できなかったのでよく見ると「画像」でした。画像をh2に置いてalt属性をテキストとして使っている感じでした。
それでも検索上位にいました。。
いろいろ見て回って楽しんでください!
見てもいいけど盗むなよ!
enjoy!
